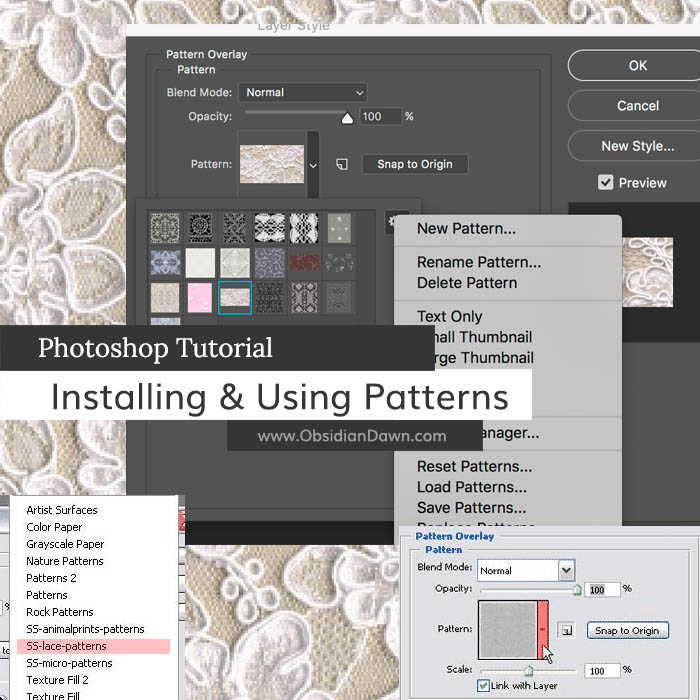
Installing Photoshop Patterns Tutorial

Compatibility:
Photoshop 7 to current version

This tutorial will walk you through installing Photoshop patterns. You can find my patterns here.
1. First off, download the pattern set. In this example, I will be using our Lace Patterns set. It will come in ZIP format, so you’ll need to unzip it using your favorite ZIP extraction software.

The place that you’re going to want to unzip it is important. If you put it into your Photoshop Patterns folder, the next time you open up Photoshop, that pattern will be sitting there already available for use. Very handy! So, extract the file (in this case, SS-lace-patterns.pat) into your Program Files > Adobe > Photoshop (whatever version you have) > Presets > Patterns folder.
2. Open Photoshop. Click File > New.. and make it 500 by 500 pixels. You can keep the resolution at 72 pixels or whatever it is set to initially. Make sure the color mode is RGB. Set the “Background Contents” to transparent. This means you will be starting with a completely transparent canvas, rather than a white background.

On the tools palette, choose any foreground color.

Using the paint bucket tool, click anywhere on your canvas. It should fill completely up with that color.

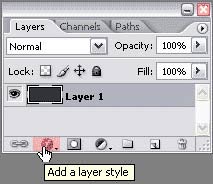
3.Now we need to make sure that your layers palette is visible. To do that, click on “Window” in the top menu, and be sure there is a checkmark next to “Layers.” If there isn’t, click on it. Your layers palette should look something like this.
Keep in mind that when you apply a pattern, you’ll be applying it to the entire layer. So, if you wanted the pattern to only apply to a certain part of your image, you would need that part of the image on its own layer.
We’re going to be applying it to that whole layer we just filled in with the paint bucket, in this case. To do so, click on the Layer Styles button on the lower left hand side of your layers palette, which I’ve highlighted in red. Select “Pattern Overlay..”

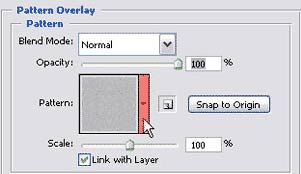
4.A menu will pop up, and if you look back at your canvas, you’ll notice that a pattern is now covering it!
See how none of that blue (or whatever color you chose) shows through? That’s because the “Blend Mode” is set to “Normal.” We’ll talk more about Blend Modes later – for now, leave it on normal. To change the pattern, click on that small rectangle to the right of the pattern image. I’ve highlighted it in red here.

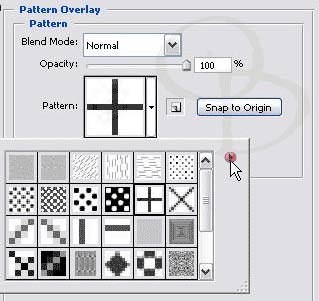
5.A smaller window with a bunch of other patterns will pop up. If this is your first time using Photoshop’s patterns, you will be seeing one of their default pattern sets. What you see in the image to the right is our Micro Patterns set.
Changing the pattern is as easy as clicking on one of those little boxes. Feel free to do so now, and watch as the pattern on your canvas changes.
Now, to load the lace patterns set.
Click on the small arrow on the right side of all the patterns.

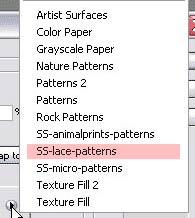
6.A menu will pop up that looks like the one here (although the top part of mine is cut off).
The bottom section is all the different pattern sets that you have installed on your computer. Photoshop comes with quite a few sets already.
In order to change to another pattern set, simply click on that set’s name. If you have put your SS-lace-patterns in the proper directory, it should be showing up in your list now. Click on it to select it, then click “Ok” if a box pops up asking you if you want to “Replace current patterns with the patterns from SS-lace-patterns.pat?”

7.You should now be viewing the thumbnails from my Lace Patterns set.
Now to play around with this a bit.
Choose a lace pattern. I’ve chosen the pretty beige one you can see to the right.
Once you click on it, you’ll be back to the “Layer Style” box and should see that pattern on your canvas.
Notice the “Scale” option?
Here’s what that pattern looks like at 100% (its original size).

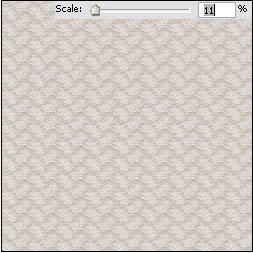
8.Slide that little arrow to the right and left and see what happens.
See how the pattern gets bigger or smaller?
That’s the beauty of patterns. They are (or should be) seamless, so they will repeat over and over across the entire surface of the layer that you apply them to, and you can make them whatever size you want.
The image on the right shows that same pattern with a scale of 11%.
While you’re still on this screen, you can shift the pattern around, too. Just click anywhere on your canvas, and drag the pointer around. This will move the pattern with it. Try it and see.

If at any point you want to return to its original position, click on the “Snap to Origin” button.

9.That’s all well and good, but what if you like the lace pattern but don’t want it to be pink/peach?
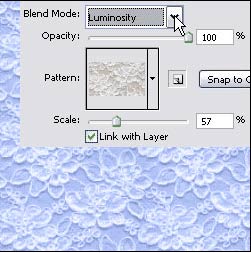
No problem! Remember how your layer was blue? (Or whatever color you made it.) Using the “Blend Mode” option, you can change the way that the current pattern interacts with the layer that you have it applied to.
I changed mine to “Luminosity” and look at what happened!
The different blend modes would be a tutorial in themselves to explain, so I’m just going to say go ahead and change it to each one to try it out and see how it changes on your canvas.

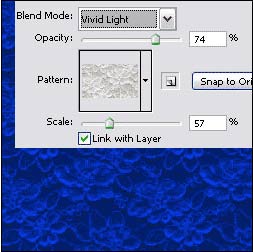
10.Here it is using Vivid Light.
Also notice that I changed the Opacity. That’s another setting that you can play around with. If you barely want the lace pattern to show up, use a lower opacity.
When you have your settings how you want them, click “Ok.”
That’s it! You can now use patterns in Photoshop.
You can apply patterns in a layer style (like we just did) to any layers you want, including text and shapes! (Check out the title of this tutorial above.)